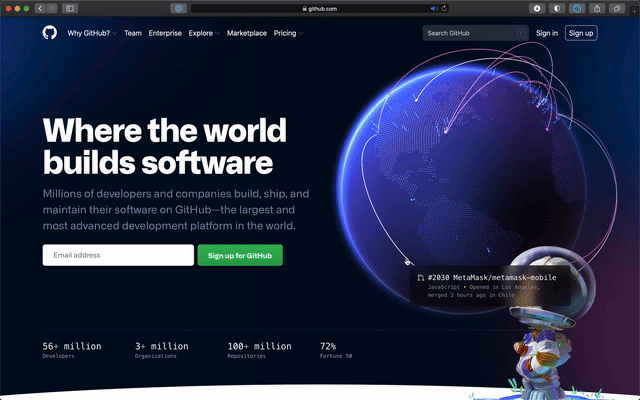
今天突然发现Github的主页居然更新了,变成了整个地球的一端向另一端发出光束,类似于飞机航线,很是炫酷!
Github官方也写了一篇博文专门来讲他们是如何制作Github Globe的:
Github主页更新了,变得更加酷炫!
最近更新的Github主页如下图:

你也可以访问Github主页:
Github官方一共发表了五篇文章来分享了他们是如何设计和优化这个主页的:
尤其是第一篇how-we-built-the-github-globe,从2019年开始的一个为期30天的开源活动的可视化活动开始说起,讲述了如何通过three.js和WebGL渲染3D的地球、如何确保在用户进入主页之后看到的是自己的位置、如何通过贝塞尔曲线绘制两个不同地区的PR曲线、关闭了抗锯齿以优化性能、使用渐变的SVG渲染第一帧并使动画在SVG和canvas元素之间过度、从60FPS到50FPS的动画质量降级等。
可以说通篇文章是黑科技满满,并且我觉得内容挺有趣的,有兴趣的朋友可以看看。
当然,后面的几篇文章也分别对数据来源、页面性能、页面设计等几个方面进行了讲解,也推荐大家一并阅读!
