最近在搞Github主页美化,然后偶然发现了Wakatime这个可以记录你Coding时间的工具,在这里介绍下~
使用Wakatime记录你的Coding数据
前言
WakaTime 是一款可以记录你的编码时间的工具,目前支持绝大部分主流的 IDE 以及 Chrome 浏览器。
安装Wakatime
- 注册 WakaTime 账号;
- 在官网找到对应的 IDE 插件,按照步骤安装 WakaTime 插件;
- 在个人设置页面复制 Secret API Key ,填入对应的 WakaTime 插件中;
- 过一段时间后,你就可以在 WakaTime 网站上看到你的编码情况;
接入waka-box
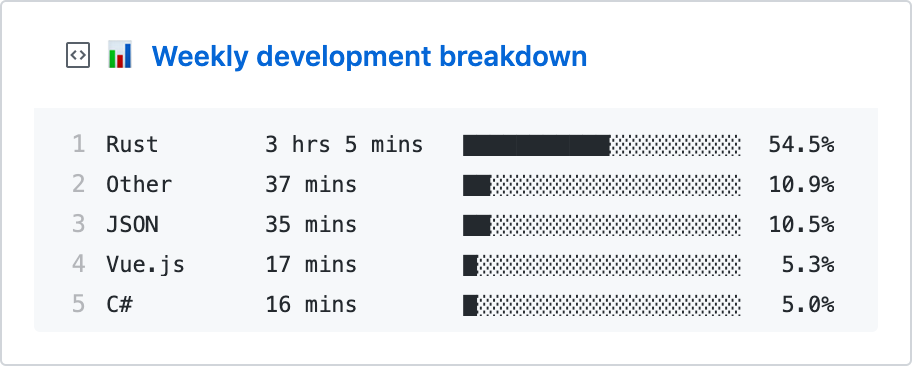
waka-box提供了你每周的代码状态,并且更新为类似于下面的内容:

下面是接入步骤:
- 在Github创建一个Gist:Github Gist,标题与内容可随意,成功运行后会被修改,保存
Gist-url上一串key,如:https://gist.github.com/matchai/6d5f84419863089a167387da62dd7081中6d5f84419863089a167387da62dd7081; - 创建带有
gist功能Github Token并保存下来 Token - 登入
WakaTime页面,没有账号的,请自行创建 - 进入
WakaTime配置页面,勾选Display coding activity publicly与Display languages, editors, operating systems publicly - 查看
WakaTime账号 api-key,并保存好
项目设置
fork项目 - github.com/matchai/wak…- 在
fork项目下Settings > Secrets,新增GH_TOKEN与WAKATIME_API_KEY,Value 分别对应上面生成的Github Token与WakaTime api-key - 打开
.github/workflows/schedule.yml文件,修改GIST_ID为自己的;
